Elixir Conf EU is held annually in some European City. Last year it was Kraków, this time it was Berlin and in 2017 it will probably be in Barcelona. All the talks are about Elixir programming language.
I recognized four main trends during the conference: decoupling, scalability, game programming and hardware. Some of the problems are solved borrowing solutions from networking.
Decoupling
Most of the talks were about decoupling. There are entire classes of problems that come from one concept being responsible for two things.
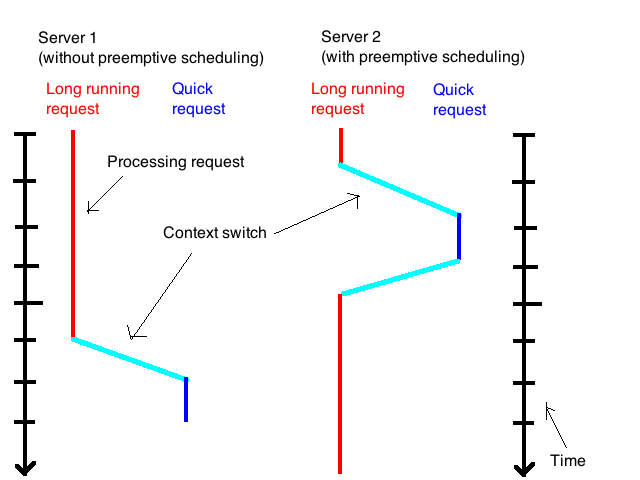
José Valim (the creator of Elixir language) showed us that simple one for one supervision strategy is so different from other supervisors that it should be in its own module. During last Elixir Conf he was talking about making concurrency easier using processing pipelines. This time he showed that those should be split into couple of subproblems like making processes talk to each other and handling overload by protocols that advertise how much data they can process (which is very similar to TCP sliding window).
The talk about Credo (static code analysis tool for Elixir) showed that we can’t treat all kinds of errors in the same way. This allows prioritizing and tailoring linter to project needs. But the coolest thing about Credo is that it is also great learning tool, because of its friendly and comprehensive messages.
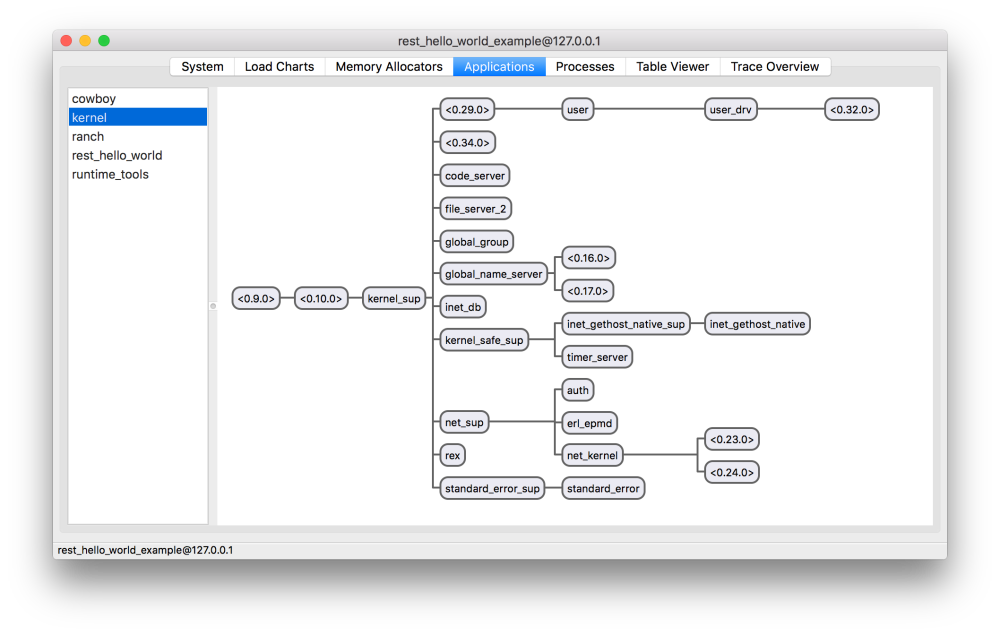
Discovering Processes can be a hard problem if you couple it with supervision tree which is a common practice. Saša showed us tools like gproc and pg2 that separate those two concerns.
By following OTP principles inside Erlang VM you can built resilient systems, but what about connecting with outside world? Andrea focused on talking with external services using TCP in Erlang. It is good idea to decouple the connection handling from protocol logic.
Want to break your monolith? It might be good to hear others people experience in this area. It also shows a thing that I am really excited about which is using Elixir with Elm.
Almost all Elixir developers use Ecto on a day to day basis. Michał Muskała told us that Ecto moves from being your model to being a set of tools that make creating data mappings easy which allows decoupling models from database.
The last talk of the conference was about treating Phoenix as a tool. If you can decouple your application logic from the web and storage capabilities of Phoenix it should be easier to maintain and extend the app.
Game Programming
With help of Phoenix Channels it is now easier than ever to create multiplayer games. Channels allow you to push the game state or updates via websockets to all connected clients in couple of lines of code.
Building Multiplayer Games with Phoenix and Phaser showed that JavaScript part of building web and mobile games can also be nice. With the two biggest problems of multiplayer games made much easier nothing stops you from building your own great online game :)
Another gaming talk showed lessons learned from making three online games in Elixir. Definitely check out how it went!
Scalability
Does Erlang scale? It is easy to make clusters made out 50 to 100 nodes, but after that connecting new nodes to a full mesh becomes expensive. Zandra works on solving that problem. Her talk shows how can we prevent connecting with full mesh and still being able to communicate between all nodes. I saw many parallels to networking. Building spanning trees between nodes, discovering them like in the DNS scheme and even routing messages. Hard topics, but very exciting!
During his keynote Chris showed us the solution to presence problem in distributed system using CRDTs. This feature is not only great for chats, but also for service discovery and other transient data in a cluster. Nice work!
Another scalability talk showed The Road to 2 Million Websocket Connections in Phoenix. It is interesting to see how do you solve scalability problems in the BEAM ecosystem and that it might be easier than it sounds if you know your tools well.
Another very interesting scalability talk was about using Phoenix with Riak Core. This new architectural design can help you make your state distributed in turn making your applications even more fault tolerant. You just have to check it out!
Embedded systems
There is an absolutely amazing set of tools for building embedded systems in Elixir called Nerves. You can see how they work and why they work this way here. It is time to dust my raspberry pi and start hacking :D
There was also a talk about making a robot using Nerves. If you dream of something more than just rearranging pixels on the computer screen it is time to start hacking robots!
There were also other nice talks like the one about security and lightning talks. Don’t miss the one by @wojtekmach. I am waiting for all the presentations to be published online. Apart from talks it was a fantastic event where I could met many people passionate about their work. It showed me new perspectives on tools I use every day at work. It motivated me to check out both embedded systems and game programming in Elixir. It is also great to see all the architectural and scalability problems that come up. This are nice problems to have for such a young community. I hope to see you all again in Barcelona!
Follow @snajper47